


UI is for everyone which is why UX is so important when designing.
UI should be fun, interactable, and accessible for all. I make my designs so they are unique
and considerate for all of its users while displaying all of the information that it needs (UX).



I done several things in FIGMA. In terms of game development, I try testing different UI in
different scenarios and then see what people like more.
In the first
image, I test different types of UI (traditional and untraditional) in a visual novel
space. Making different types of interactivity and designs.
In the second
and third
image, I make website UI for different scnearios. The second image focus on showcasing games
that I have made in the past. I asked some people which one they liked the format of more and
then tried making the site.
For the third image, I tried wanted to revise the format of my portfolio site, so I created a
low-fidelity wireframe on what I wanted it to look like. You can see the execution of that
idea right now!
*Links lead to FIGMA page of dedicated picture.

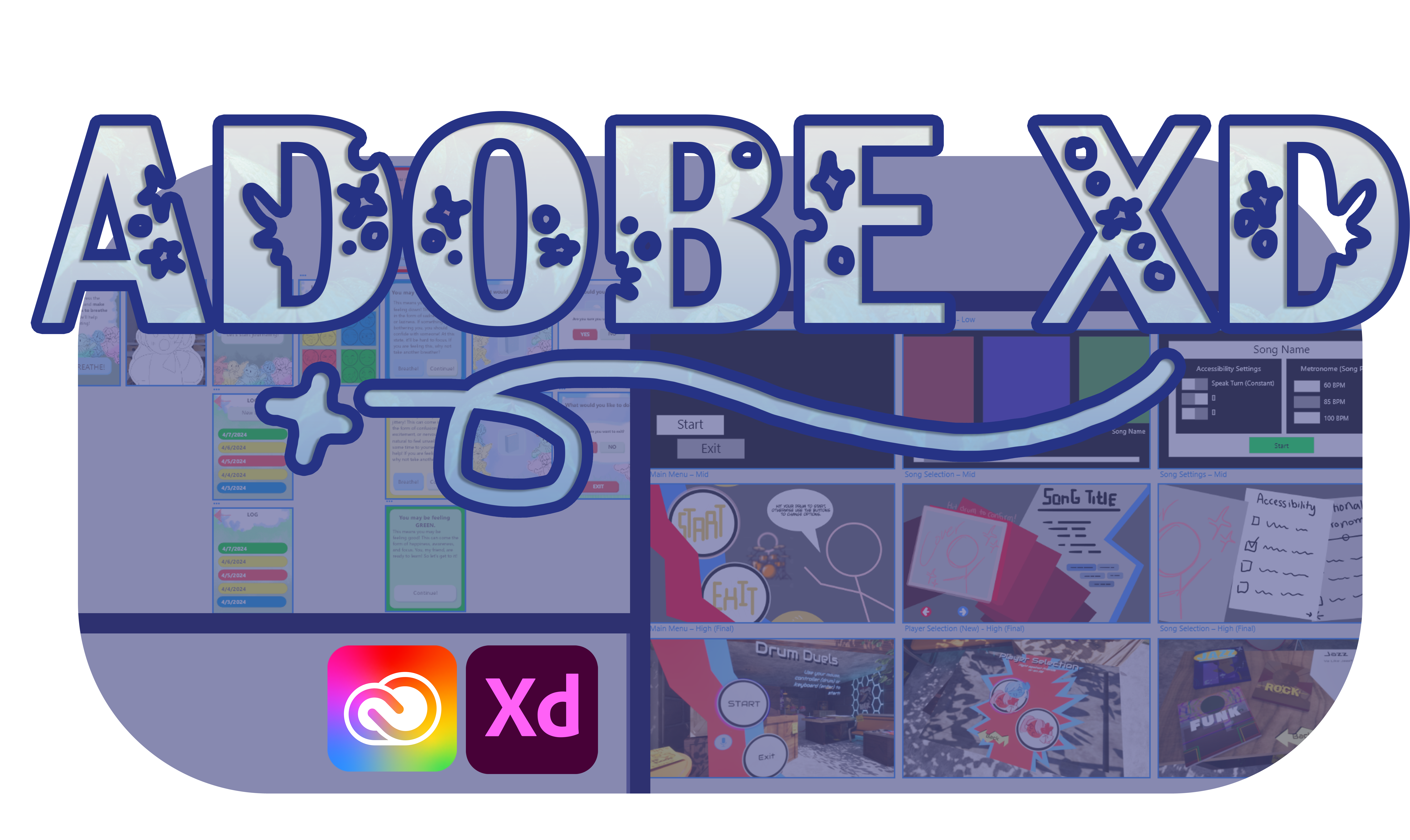
I done the majority for my game design UI within Adobe XD. The one displayed here are
iterations that I done for my clients that I have worked with.
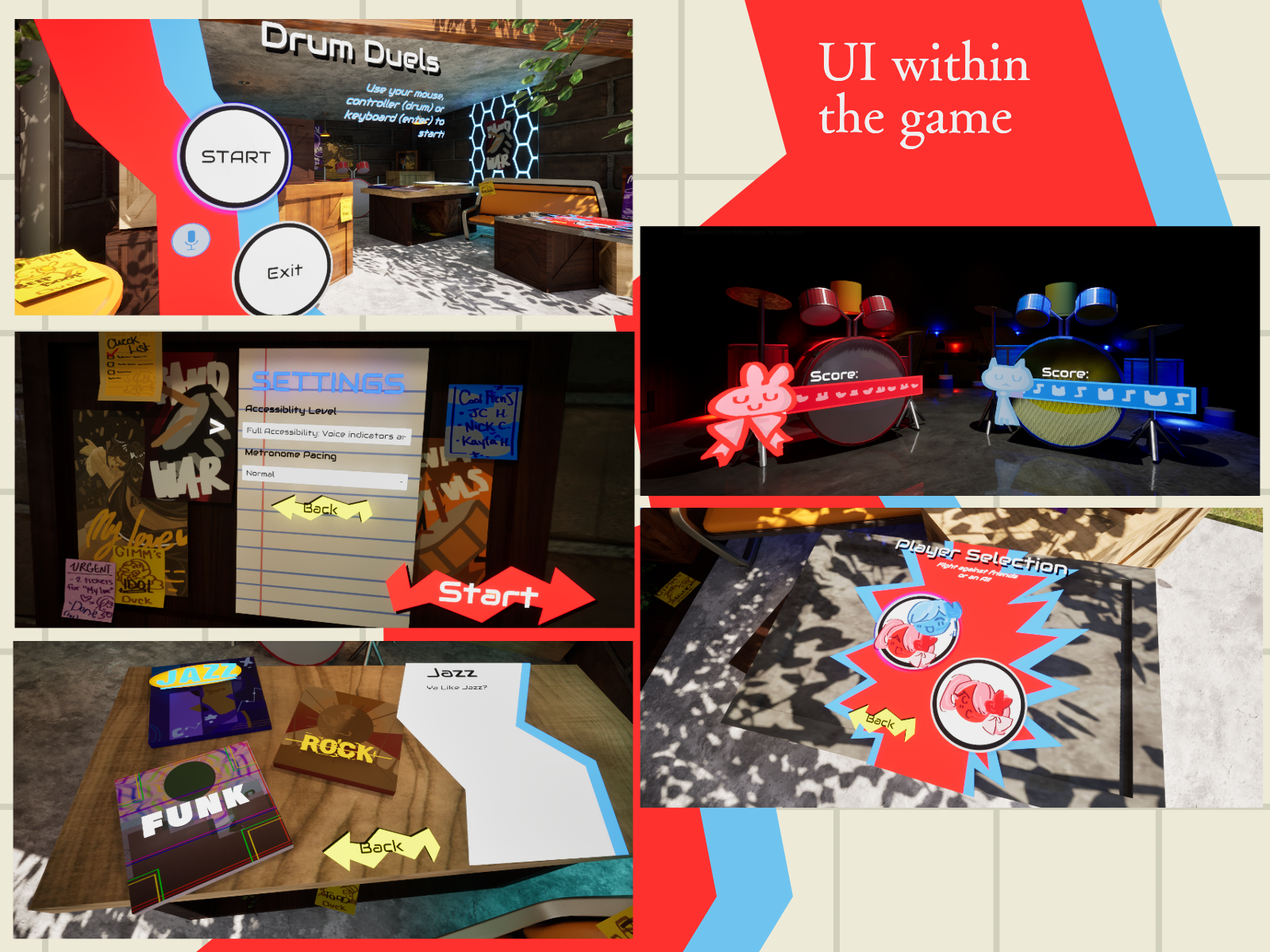
The first image
shows the UI concepting for the Unreal game, Drum Duels. I researched typical UI for rhythm
games and then marked them out for the low-fidelity verison.
Then I went in and started adding my own designs for the mid-fidelity, I checked with the
clients and other group members at this stage and continued onto the final verison. The final
verison accounts for our limitations when working with Unreal, but still tries to deliver the
original design.
The second image
is for the application called Let's Breathe which is done with Swift in collaberation with the
University of Mississpi State University. I accounted for every scenario and additional pages
that were going to be in the app.
*Links lead to XD page of dedicated picture.



Drum Duels is an accessible game made in a team of three (we called ourselves "No
Preference"). This game was for a client who was blind.
Besides level design, I took careful consideration on the UI. Because my client
was blind and can only see very little, I knew that I would have to use some high contrasting
colors so she would still know her way when sound cues wasn't an option.
I designed the levels to be in a garage where some bands start up in movies or video games, so
the UI was catered towards that and feeling flashy.
Github Link


A educational website and unity application that is going being used in Idaho schools by GIMM
Works. It is supposed to teach about Idaho's history.
While making the avatars was my main job, I also had the pleasure of working with
the UI and other various objects that appear around the world.
My UI are usually literal interpretations of what the other team members suggested due to the
fact that I tend to go overboard when they want somthing simple. Despite that, I still did my
best to give all UI style.
Link to Website + Unity Project (Requires
account)


This AR application is an add-on to a project with a similar name for the City of Boise
through GIMM Works. It's to encourage people to go to their local parks and also learn the
history of the parks.
I was in charge of making the new UI so I did my best to be creative, but still
favor readability and convenience. I wanted to tap into an earthy tree feel due to the fact
that we were honoring the parks and plan to have a tree character as our guide.
When finding a way to store all of the information, it only felt right if we had a log or
journal.
Google
Play Store Link (Must be played in Julia Davis Park)